前端开发工具包 WijmoJS Build 523发布
概述
前端开发工具包WijmoJS Build 523已经发布。它包括一个有趣的新商业智能PWA示例、可添加到菜单控件的子菜单支持以及PDF性能增强等。
新商业智能PWA样本
1、轻松从Web应用程序迁移到PWA
渐进式Web应用程序(PWA)是常规Web应用程序,其行为类似于移动设备上的本机应用程序。它们可以安装、快速打开、无需网络连接即可运行。
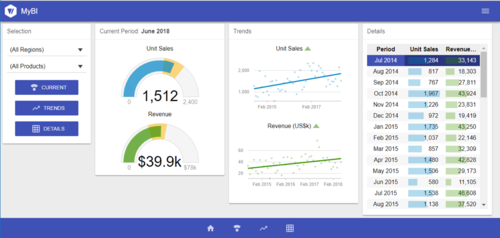
我们创建了一个MyBI示例应用程序,以展示使用WijmoJS构建渐进式Web应用程序是多么容易。 它将销售数据存储在Google表格中,并创建仪表板以支持业务决策。
2、更新日志
【WebComponents】添加了WebComponents互操作的Beta版本。 Samples \ TS \ WebComponents \ WebComponentsIntro示例说明了互操作的状态和用法。WebComponentsIntro示例
【NPM】WijmoJS作为wijmo包发布到全局npm注册表。
【PWA】添加了新的MyBI示例,即商业智能渐进式Web应用程序。它将销售数据存储在Google表格中,并创建仪表板以支持业务决策。 MyBI示例
【新示例 - HierarchicalMenu】添加了新的HierarchicalMenu示例,演示了如何使用Menu控件的新子菜单功能。 HierarchicalMenu示例
【新示例 - DropDownTree】添加了新的DropDownTree示例,演示了如何在下拉列表中显示TreeView。 DropDownTree示例
【Menu】添加了Menu.subItemsPath属性,允许创建分层(多级)菜单。这类似于FlexGrid和TreeView控件中的childItemsPath属性。 Menu.subItemsPath属性指定在单击父项时用于填充子菜单的属性的名称。
【Menu】添加了Menu.openOnHover属性,当鼠标悬停在控件上时,该属性会自动打开和关闭菜单(和任何子菜单)。
【性能提升】wijmo.pdf和wijmo.grid.pdf性能大幅提升,内存消耗减少。
使用imeEnabled改进了网格的可访问性(使IME元素成为aria-invisible)。
改进了Calendar / DropDown / Popup控件中的RTL支持。
改进了对输入的触摸支持(从下拉菜单中选择时不显示软键盘)和仪表控件(允许在只读仪表上进行触摸滚动)。
改进了MultiRow中的剪贴板支持。之前,它会复制合并单元格的重复值。现在,它仅复制合并范围中的第一个单元格,其余的合并单元格将替换为空字符串(如Excel中一样)。
添加了对HTML中弹出窗口的支持
Wijmo:灵活高效的前端开发工具包,可快速搭建企业 Web 应用程序
共同学习,写下你的评论
评论加载中...
作者其他优质文章